2024年のウェブデザインは、私たちの日常にさりげなく溶け込んで、もっと快適で楽しい体験を届けてくれるでしょう。普段何気なく使っているウェブサイトが、気づかないうちにシンプルで使いやすく、視覚的にも魅力的に変わっていくのを感じるかもしれません。
ここでは、そんな2024年に注目されているデザインのトレンドを簡単にまとめました。これからのウェブ体験がどう変わっていくのか、一緒に見ていきましょう。
1.目に優しいダークモードの進化
従来のダークモードでは黒い背景に白い文字という強いコントラストが一般的でしたが、2024年のデザインでは、濃いグレーやダークブルーなどの背景色が採用され、文字も淡いグレーや柔らかな色に変更されています。これにより、長時間見ていても目が疲れにくくなり、より快適な閲覧体験が可能になっています。
例)YouTube
1.プロフィール画像をクリック
2.☽デザイン:デバイスのテーマ(ダークモードorライトモード)
システム設定と連動してライトモード・ダークモードが自動で切り替わる仕様により、日中でも夜間でも最適な閲覧体験を提供している点が高く評価されています。
2.シンプルさと余白の活用
シンプルなデザインに余白をたっぷり取り入れることが、ユーザーにとって情報を見やすくし、ストレスを感じさせないウェブ体験を提供します。特に余計な装飾を省き、重要な情報に焦点を当てたデザインが好まれています。
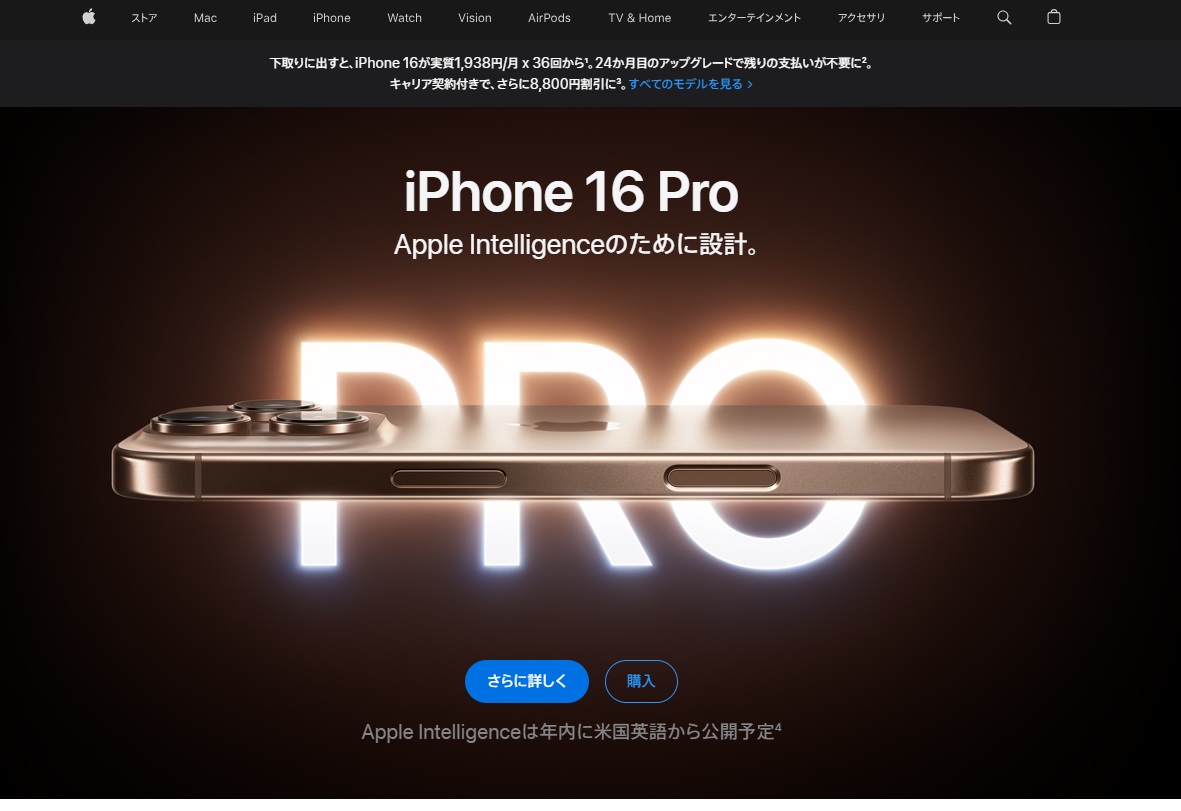
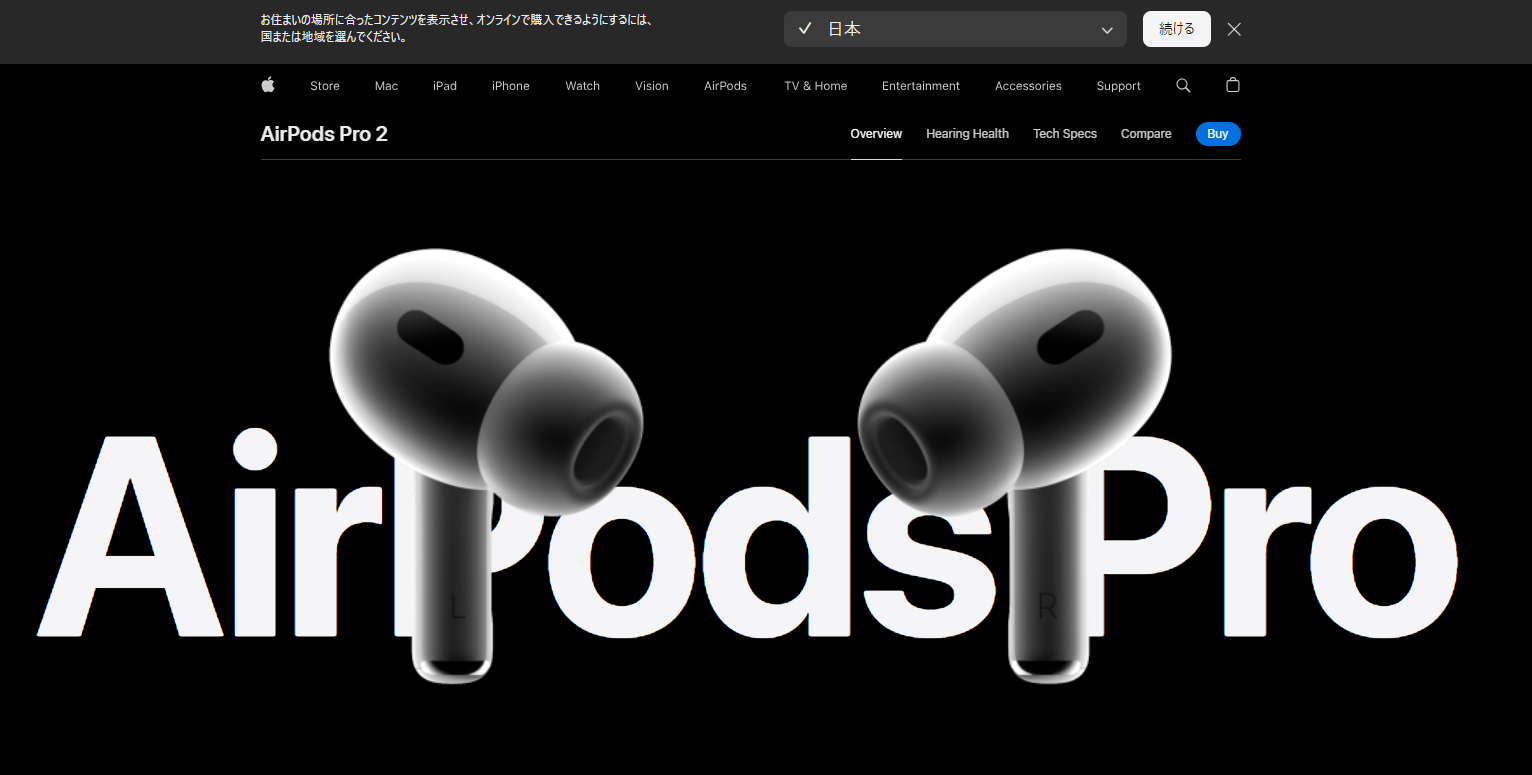
例)Apple
Appleの公式サイトは、シンプルなデザインと余白の活用の最高例です。製品画像を大きく表示し、必要な情報だけをスッキリとレイアウトすることで、ユーザーにストレスのない視覚的体験を提供しています。また、余白の効果を最大限に活かした、洗練されたデザインが印象的です。
3.3Dデザインでワクワク感アップ
動きのある3Dオブジェクトやアニメーションを取り入れることで、ユーザーを楽しませるインタラクティブなデザインがトレンドに。ウェブサイトが単なる情報提供の場ではなく、楽しい体験の場へと進化しています。
例)電気設備BOX 災害に備えるくらし | Panasonic
Panasonicのサイトでは、3Dアニメーションを通して、製品情報をわかりやすく、かつ興味深く伝えています。ユーザーが製品の詳細を楽しみながら学べる仕組みを提供しており、製品に対する理解を深めるとともに、視覚的なインパクトを与えています。
4. スクロールが楽しくなるデザイン
スクロールするたびに新しいコンテンツが現れる「無限スクロール」や、背景が動いて画面に深みを持たせる「パララックス効果」が人気です。これにより、ユーザーはウェブサイトの閲覧自体が楽しくなり、次々とページを見たくなるような仕掛けが生まれます。
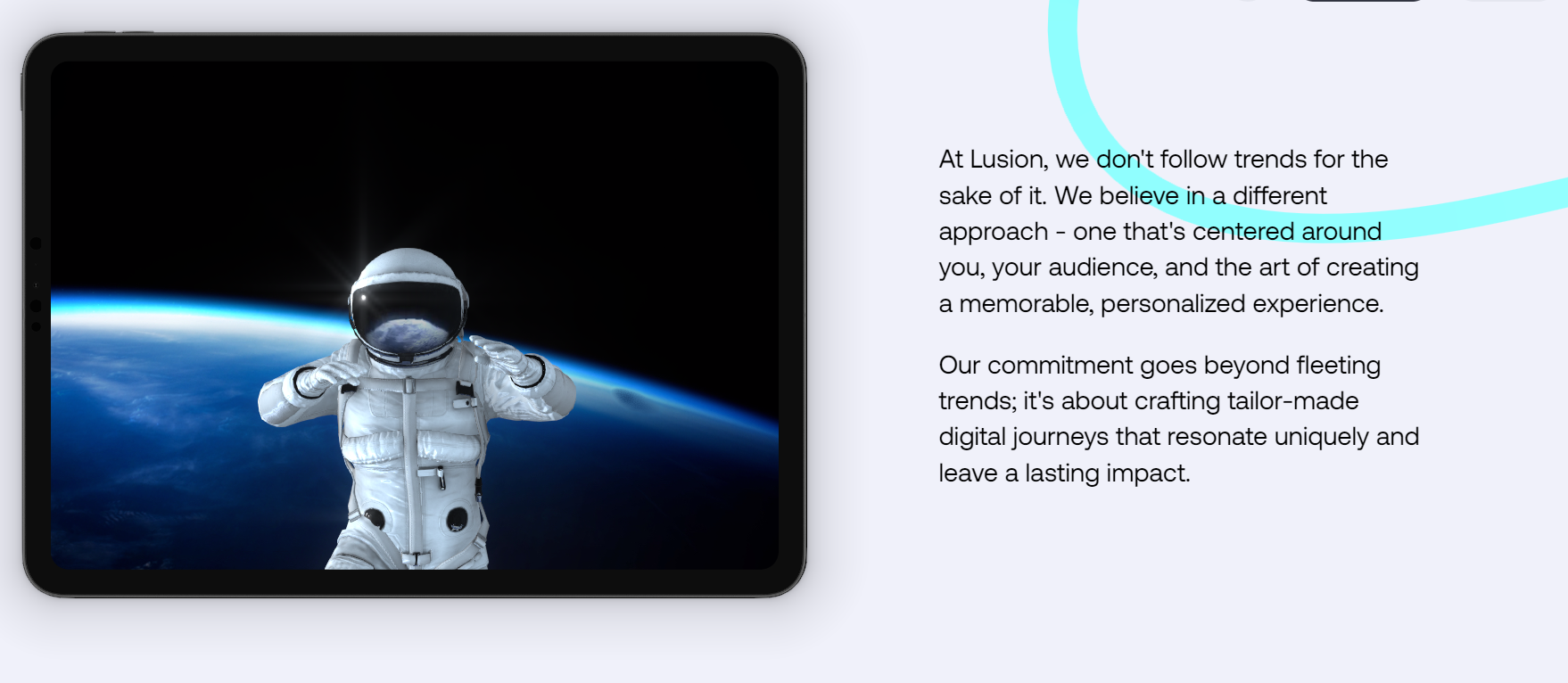
例)Lusion
スクロールすることで背景やコンテンツが滑らかに動く「パララックス効果」をふんだんに使用しているサイトです。動的で視覚的な深みがあり、ユーザーが次々にスクロールしてコンテンツを探求したくなるデザインになっています。
5.動きのある文字、動的タイポグラフィー
スクロールやマウス操作に反応して文字が変化する「動的タイポグラフィー」が注目されています。単に情報を伝えるだけでなく、文字そのものがデザインの一部となり、視覚的に楽しめる要素が強化されています。
AppleのAirPods Proページでは、スクロールするごとに文字や画像が滑らかに動き、製品の特徴を印象的に伝えています。動的タイポグラフィーの効果により、情報が視覚的に強調され、ユーザーが興味を持ちやすくなっている点が特徴です。
奥進システムはHP制作を承っております。
HP制作事例や費用、保守、Wordpressなどについて詳しく書かれたページがございます。
もしご興味がある方は、ぜひご覧ください!
👩🏻💻ホームページ制作事例
💰ホームページ制作の費用について
🧑🔧ホームページの保守について
💻フリーのCMS(Wordpressなど)について