
案件にて、色を扱いたいといった事があって、サクッと色を選べるプラグインが無いかなと探してみた所、spectrum.jsというイイ感じのプラグインが見つかりましたので、ご紹介したいと思います。
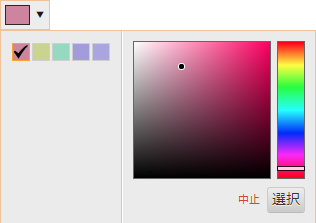
DEMO
使用方法
このプラグインはjQueryに依存しますので、jQueryを先に読み込ませます。
そして、使用したいhtmlにspectrum.jsとspectrum.cssを読み込みます。
jquery.spectrum-ja.jsは日本語対応です。必要である場合は使用します。
inputにクラス名を付けておきます。
bodyタグの最後にscriptにてspectrumを呼び出します。
パレットに予め色を用意しておきたい場合は、paletteプロパティに配列で色を#RRGGBB形式で入力しておきます。
jQuery(function($){
$(".picker").spectrum({
color: "#f00", //初期色
showPalette: true, // パレット表示あり
palette: [ // パレットで使う色を指定
["#f00", "#0f0", "#00f", "#ff0", "#f0f", "#0ff"]
]
});
});
IE11でsubmitしても値が反映されなかった時の対応
IE11を使用してシステムにsubmitした際、データが飛ばないので探ってみると、カラーピッカーを使用した後にinputのvalueに#RRGGBBの形で値が設定されていませんでした。
spectrumに用意されている`change`イベントでinputを#RRGGBB値に書き換えるようにしてやれば解決しました。
jQuery(function($){
$(".picker").spectrum({
color: "#CF85A1", //初期色
showPalette: true, // パレット表示あり
palette: [ // パレットで使う色を指定
["#CF85A1", "#CCD58D", "#94DAC0", "#A49CDF", "#ACA4E4"]
],
change: function(color) {
$(this).val(color.toHexString());
}
});
});
簡単な設定で細かい色指定ができるので、これは重宝しそうです。