昨今のHPデザインに置いて避けて通れぬ課題になりつつあるのが、スマホ・タブレット等でも、ストレスなく閲覧できるように可変レイアウトとするレスポンシブデザイン。
ひと昔前のように、「スマホ用サイト」を別に作る必要がないので、整備が楽(SEO的にも効果があるとか…)。
で、そのレスポンシブ機能でどうデスクトップだの、スマホだのを見分けているかというと、ズバリ、ブラウザの横幅である。
なので、デスクトップにてレスポンシブ機能を備えるサイトを表示して、ブラウザの横幅を縮めてみると、疑似的なスマホ閲覧ができるのである。(そんなことしてどうするのって話は置いといて)
さて、ここからが本題。
webページにレスポンシブ機能を持たせるにあたって、ブラウザの横幅のどの範囲をデスクトップ・タブレット・スマホと区切るかという話。
ちなみに、ブラウザを縮めていって、デザインが切り替わる起点となる横幅を「ブレイクポイント」と呼んでいたりする。
で、そのブレイクポイントの決め方、サイトによっても割といろいろあり、デスクトップorスマホの2択で区切っているところもある。
参考になりそうなのが、このサイト、StatCounter(http://gs.statcounter.com/)世界単位で使用ブラウザや使用端末の統計が見ることができる。もちろん、国ごとの絞り込みもできる。
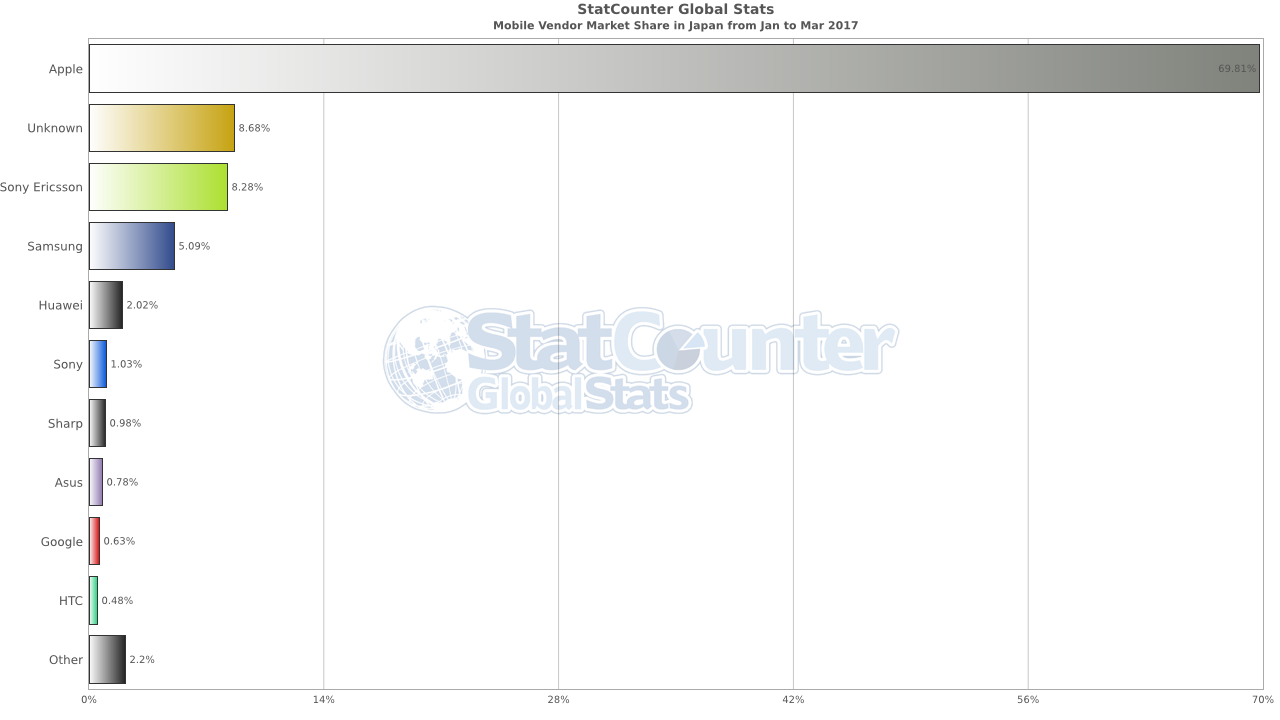
例して、2017年1月~2017年3月の日本国内における、モバイル端末のメーカー統計がこれ。

Apple強すぎである。
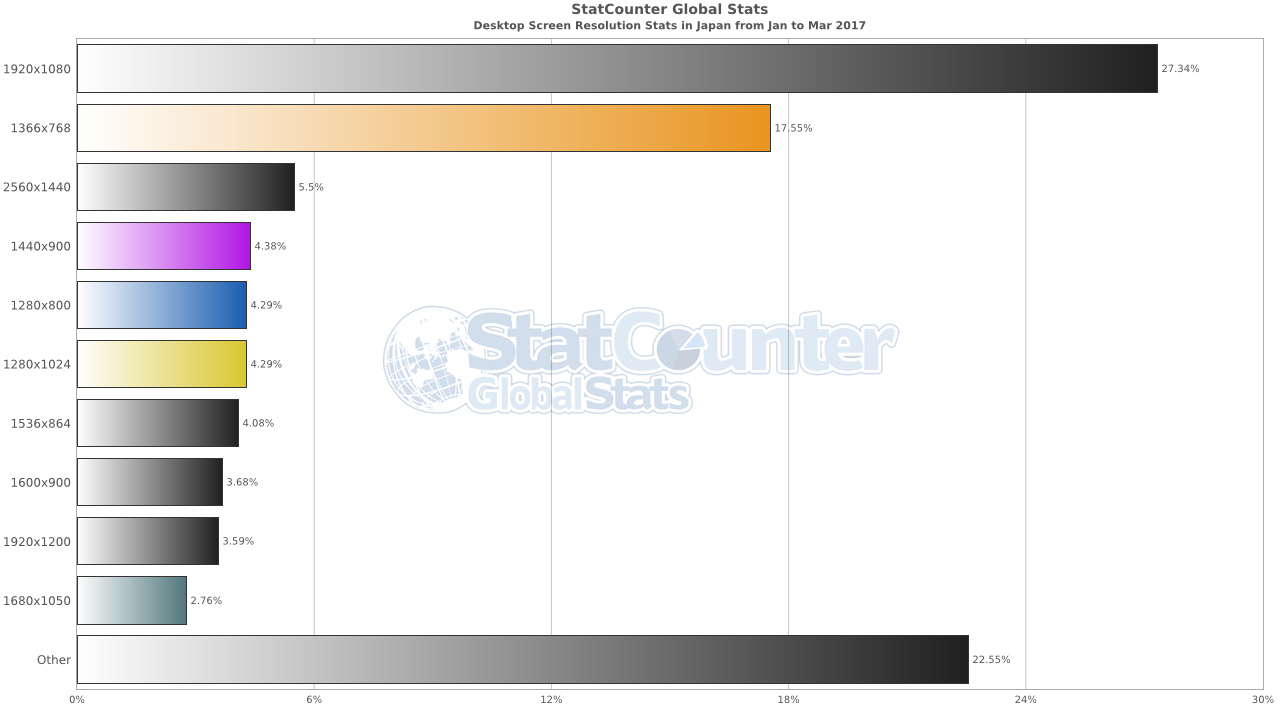
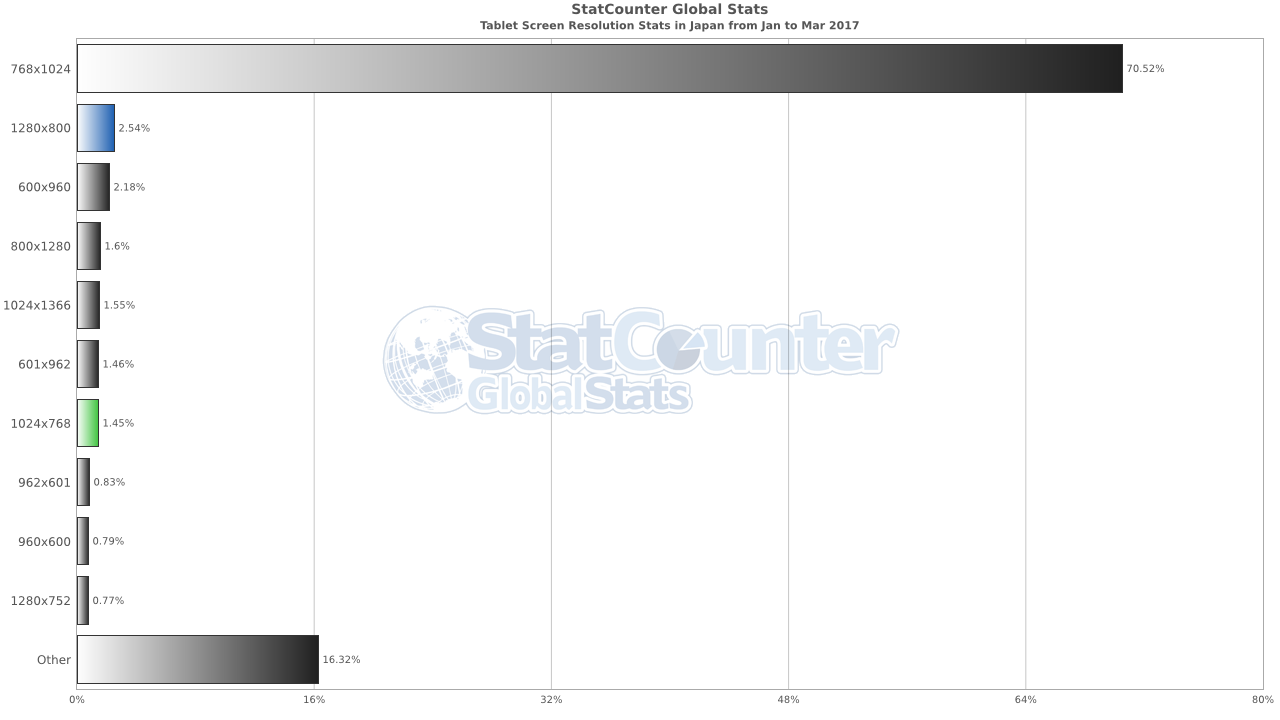
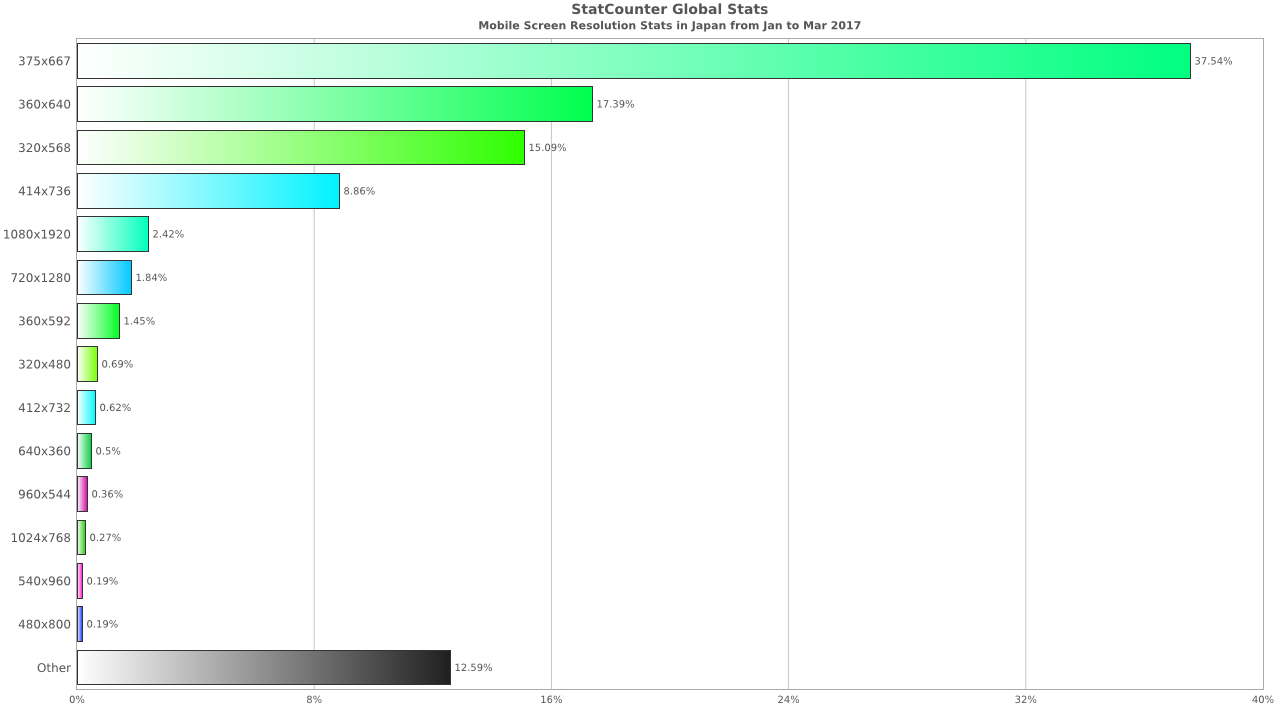
与太話はさておき、下図が上から、2017年1月~2017年3月の日本国内における、デスクトップ・タブレット・スマホの横幅分布図である。



これを例としてブレイクポイントを決めていけばいいのである。
これを以て、今回自分は、ブレイクポイントを960px・600pxとしてみた。
ただ、スマホもタブレットも、大型化していく傾向にあるので、随時、ブレイクポイントの見直しは必要だと思われる。
書きながら、もしかしてこの数値はもう古いんじゃないのかと思いつつ、今日はここまで。