グラフを必要とするお仕事があり、JPgraphとpChartを候補にあげました。しかし、JPgraphは、有償なので対象からはずれ、pChartで作成することになりました。
○インストール方法
cakephpで実現しています。
通常はviewsを作成して表示するのですが、
このサンプルでは、controllerで表示するように記述しています。
cakephp\app\vendors\pChartにダウンロードしてきたpChart.1.27d.rarの展開したものをコピーします。
通常はviewsを作成して表示するのですが、
このサンプルでは、controllerで表示するように記述しています。
cakephp\app\vendors\pChartにダウンロードしてきたpChart.1.27d.rarの展開したものをコピーします。
あとは、フォントを利用するので、ipaexg.ttfをcakephp\app\vendors/pChart/Fonts/ipaexg.ttfへ配置します。準備は以上です。
○利用して苦労した点
デフォルトのグラフの色が変えれなかったのですが、
// デフォルトの色を変更する。
$Test->setColorPalette(0,79,129,189);
の記述で変更することができました。
TMP.”graph/”のフォルダを作成して書き込み権限をあたえてください。

cakephp\app\controllers\pcharts_controller.php
require_once(APP. 'vendors/pChart/pChart/pData.class');
require_once(APP. 'vendors/pChart/pChart/pChart.class');
//*******************************************************************************
// モジュール名 : レーダーチャートの表示
//*******************************************************************************
class PchartsController extends AppController {
var $name = 'Pcharts';
var $uses = array('Profile');
/**
* レーダーチャートのサンプルを作成する
* @note
*/
function radar(){
$id = 1; // グラフ番号
$p_id = 23; // 出席番号
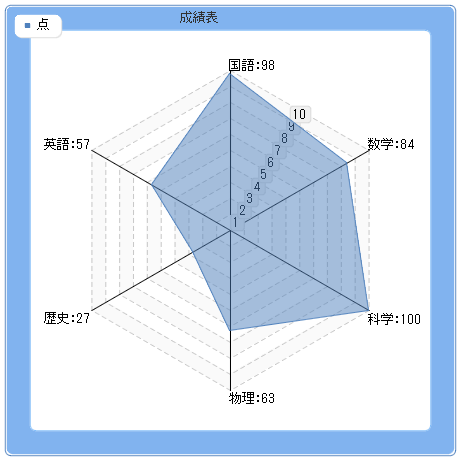
$gtitle = "成績表"; // グラフ名
$title_a = array("国語","数学","科学","物理","歴史","英語"); // 項目
$num_a = array(98,84,100,63,27,57); // 各項目の値
// グラフの表示
$this->__pChartRader($id, $p_id, $gtitle, $title_a, $num_a);
}
/**
* レーダーチャートの表示関数
* @note
* @param int $id 種別
* @param int $p_id プロフィールID
* @param str $gtitle グラフタイトル
* @param arr $title_a グラフ項目タイトル
* @param arr $num_a 項目毎の値(上記の項目タイトル順)
*/
function __pChartRader($id,$p_id,$gtitle,$title_a,$num_a){
// データセット初期化
$DataSet = new pData;
// 点数をタイトルに付ける
foreach ($title_a as $key => $val) {
$title_a[$key] = $val . ":" . $num_a[$key];
}
// グラフ項目タイトル設定
$DataSet->AddPoint( $title_a ,"Label");
// 項目毎の値を設定
$DataSet->AddPoint( $num_a , "Serie1");
// 新しいデータセットを加える
$DataSet->AddSerie("Serie1");
// 横軸に使用するデータセット名を設定する
$DataSet->SetAbsciseLabelSerie("Label");
// データセットに名称を設定する
$DataSet->SetSerieName( "点","Serie1");
// グラフの全体サイズを設定する。
$Test = new pChart(460,460);
// デフォルトの色を変更する。
$Test->setColorPalette(0,79,129,189);
//日本語用のフォント。
$Test->setFontProperties(APP. "vendors/pChart/Fonts/ipaexg.ttf",10);
//枠の塗り
// 角の丸い塗りつぶされた四角形を描画する
$Test->drawFilledRoundedRectangle(7,7,453,453,5,129,179,239);
// 角が丸い線グラフを描画する
$Test->drawRoundedRectangle(5,5,455,455,5,79,129,189);
// グラフのエリアを指定
$Test->setGraphArea(50,50,410,410);
// 角の丸い塗りつぶされた四角形を描画する
$Test->drawFilledRoundedRectangle(30,30,430,430,5,255,255,255);
// 角が丸い線グラフを描画する
$Test->drawRoundedRectangle(30,30,430,430,5,129,189,249);
//ラインとドットライン
// レーダーグラフの軸を描画する
$Test->drawRadarAxis($DataSet->GetData(),$DataSet->GetDataDescription(),TRUE,20,0,0,0,200,200,200,10);
// 塗りつぶされたレーダーグラフを描画する
$Test->drawFilledRadar($DataSet->GetData(),$DataSet->GetDataDescription(),50,20,100);
//左上のタイトル文字
$Test->drawLegend(15,15,$DataSet->GetDataDescription(),255,255,255);
//日本語用のフォント。
$Test->setFontProperties(APP. "vendors/pChart/Fonts/ipaexg.ttf",10);
// グラフタイトル表示
$Test->drawTitle(0,22,$gtitle,50,50,50,400);
// グラフファイル名生成
$name = TMP."graph/"."radare_".$id."_".$p_id."_".dateFormat(date("Y/m/d H:i:s"),"YmdHis").".png";
// グラフファイル作成
$Test->Render($name);
// ブラウザー上に表示
header("Content-type:image/png");
echo file_get_contents( $name );
return $name;
}