案件でよくユーザーに処理の実行を問いかけたい時にJavaScriptの標準機能のconfirmを使ったり、情報を表示する際にAlertを使いますが、どこか味気ないし、ブラウザによっても表示がまちまちなので、もうちょっとイイ感じにしたい…そんな時はSweetAlert2を使ってみましょう。
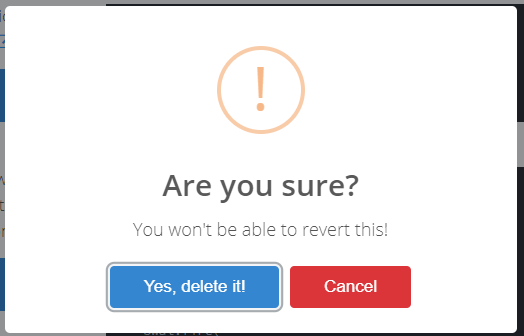
こんなconfirmがサクッと作れます!
SweetAlert2 – a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript’s popup boxes
CSSとJSの読み込みです。sweetalert2はES6のPromiseを使って書かれているようなので、IE11以下や古いAndroidに対応するためにpolyfillを先に読んでおきましょう。
今回はCDNを使用しました。
SweetAlert2は便利なのですが、呼び出す構文にオブジェクトを作ったりする必要がありますが、標準のconfirmのように引数で呼び出せたらラクなんだけどなぁと思ったので、ラッパーを作ってみました。
See the Pen @kokaben )CodePen .
ボタン色はBootstrap4のクラスを指定しています。
以下コードをコピーしてページに貼るか、alertmessage.js等のファイルで保存してscriptタグで呼び出してください。
(function (ns) {
// Sweet Alert 2が読み込まれてなければ抜ける
if (typeof Swal === "undefined") {
console.error("プラグイン「SweetAlert2」が読み込まれていません。先にscriptタグで読み込んでください");
return false;
}
var AlertMessage = function () {
// インスタンスがあるかどうかチェック
if (typeof AlertMessage.instance === "object") {
return AlertMessage.instance;
}
// 無ければキャッシュする
AlertMessage.instance = this;
return this;
};
/**
* confirmラッパー
* @param _text String 表示したい内容テキスト
* @param _title String 表示したいタイトルテキスト
* @param _mode string アラートの種類 bootstrapと同じ or 'question' ( ?マーク )
* @param _callback function アラートの結果を受けて関数を呼び出す。引数に成否を渡す
* @param _array [] コールバックに渡したいもの配列
* @constructor
*/
AlertMessage.prototype.confirm = function (_text, _title, _mode, _callback,_array) {
var dispTitle = _title;
if (typeof dispTitle === "undefined") {
dispTitle = "確認";
}
var o = {
allowOutSideClick: false,
showCancelButton: true,
confirmButtonText: 'OK',
cancelButtonText: "キャンセル",
customClass: {
cancelButton: 'btn btn-gray', //bootstrap4のクラス
},
title: dispTitle,
html: _text
};
if (_mode === "success" ||
_mode === "error" ||
_mode === "warning" ||
_mode === "info" ||
_mode === "question") {
o["type"] = _mode;
};
Swal.fire(o).then(function (result) {
var retBool = false;
if (typeof result.value !== "undefined" && result.value === true) {
retBool = true;
}
if(typeof _callback === "function"){
_callback.call(this, retBool,_array);
}
});
};
/**
* Alertラッパー
* @param _text String 表示したい内容テキスト
* @param _title String 表示したいタイトルテキスト
* @param _mode string アラートの種類 bootstrapと同じ or 'question' ( ?マーク )
* @constructor
*/
AlertMessage.prototype.alert = function (_text, _title, _mode) {
var o = {
allowOutSideClick: false,
type: _mode,
title: _title,
html: _text
}
Swal.fire(o);
};
ns.AlertMessage = new AlertMessage();
})(window);
使い方
htmlでボタンを作成します。
削除ボタン
基本の呼び出し方は以下となります。文言が長いので引数1つずつに改行を入れていますが、横に並べて書いても大丈夫です。
// ボタン押下のイベント
$(document).on("click", "#deleteUserButton", function (e) {
e.preventDefault(); // 本来のボタン押下の処理のキャンセル
AlertMessage.confirm(
"ユーザーのデータを削除します。よろしいですか?", // confirm本文
"ユーザーの削除の確認", // confirmタイトル
"info", // アラートの種類
function (_enter) { // コールバック
if (_enter) {
// OKが押された時の処理
}
});
});
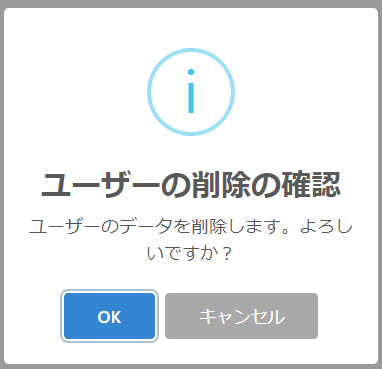
ボタンを押下するとこんな感じで表示されます。
SweetAlert2のconfirmをいつでもどこでもAlertMessage.confirm()引数で呼べるようになりました。
アラートの種類というのは、表示するアイコンの種類になります。
さらにconfirmのコールバックにさらに配列を渡せるようにしました。使いたい値がある場合は、便利かもしれません。
var infoArray = ["タンタン", "パンダ", "神戸"];
AlertMessage.confirm(
"情報を追加してもよろしいですか?", // confirm本文
"確認", // confirmタイトル
"question", // アラートの種類
function (_enter, _array) { // コールバック
if (_enter) {
// OKが押された時の処理
var _text = "";
$(_array).each(function(i){
_text += this;
if(i < _array.length -1){
_text += ",";
}
});
$("#output").html(_text); //タンタン,パンダ,神戸
}
},
infoArray // コールバックに渡したい配列
);
});
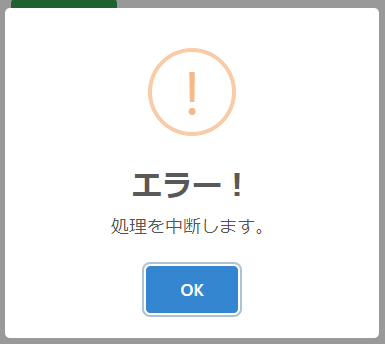
ついでにAlertMessage.alert()も作りました。シンプルにアラートが出せます。
AlertMessage.alert(
"処理を中断します。", // alert本文
"エラー!", // alertタイトル
"warning", // アラートの種類
);
jQueryのプラグインはとても便利ですので、そのプラグインをもっと簡潔に使えるような工夫をすればもっともっと手っ取り早くコーディングができるようになりますよ。